表达式
此节点使您能够使用简单的表达式进行计算,支持 Javascript 常用的表达式计算。
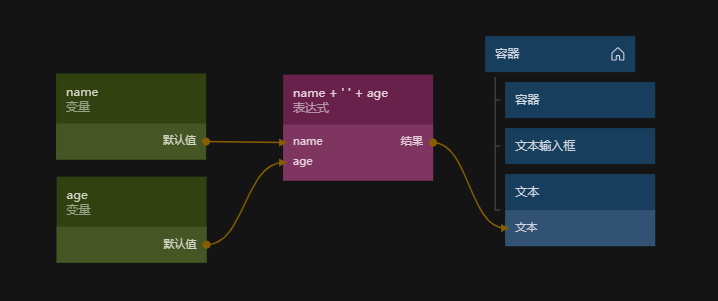
节点输入是从表达式上自动生成的。例如为 name + '' + age 的表达式将自动获得两个输入:一个输入名称为 name,另一个输入名称为 age。

表达式 节点是在后台运行JavaScript,并支持一系列数学表达式。
内置数学函数
表达式支持以下函数:
min(a,b)- 两个值的最小值max(a,b)- 两个值的最大值cos(angle)- 角度的余弦(以弧度为单位)sin(angle)- �以弧度为单位的角度的正弦tan(angle)- 以弧度为单位的角度的切线sqrt(a)- 数字的平方根pi- 以弧度表示的PIround(a)- 将数字四舍五入到最接近的整数floor(a)- 删除数字的小数部分ceil(a)- 将值四舍五入到最接近的较高整数。例如,round(1.1)等于2。abs(a)- 一个数字的绝对值。负值将变为正值。random()- 从0到1的随机数
高级
表达式 节点在后台运行JavaScript,因此除了上述功能外,任何标准JavaScript函数也将有效。表达式 节点将在执行表达式 1+2 将被评估为 return(1+2)。
当为真时 和 当为假时的 信号
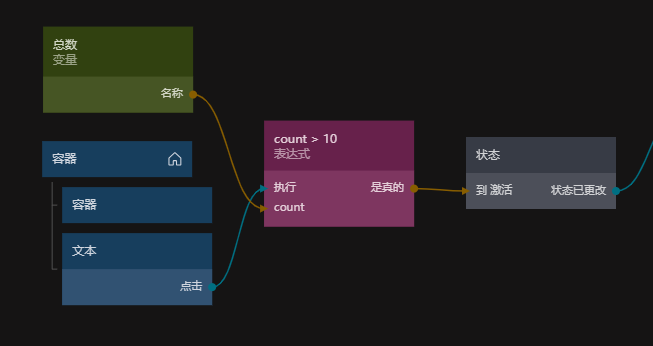
如果结果在 Javascript 中被认为是 真的 或 假的 ,则可以使用信号输出 在为真时 和 在为假时 根据表达式的结果触发操作。 通常,只要其中一个输入参数发生更改,表达式节点就会重新计算。但是,如果将信号连接到 运行 信号输入,则可以控制何时计算表达式。它只会在接收到信号时计算和更新其输出。

输入
| 数据 | 描述 |
|---|---|
| 表达式 | 要计算的表达式。 |
| 运行 | 通常,每当输入参数中的一个发生变化时,表达式就会被重新计算。但是,如果您想控制何时计算表达式,您可以将信号连接到此输入,那么当接收到信号时,将仅 计算表达式。 |
参数
输入是从表达式自动派生的。设置为 a + someName + 1 的表达式将获得两个输入,一个用于 a,一个为 someName
只要任何输入值发生更改,就会重新执行表达式。
输出
| 数据 | 描述 |
|---|---|
| 运算结果 | 此输出包含计算表达式时的结果 |
| 结果是真 | 如果表达式的运算的结果为 true, 该属性返回结果为true,反之为 false |
| 结果是假 | 如果表达式的运算的结果为 false, 该属性返回结果为true,反之为 false |
输出信号
| 数据 | 描述 |
|---|---|
| 在为真时 | 当计算表达式并且结果为 true ,将在该输出上发送信号。 |
| 在为假时 | 当计算表达式并且结果为 false 时,将在该输出上发送信号。 |