函数
此节点使您能够向应用程序添加更简单的自定义JavaScript。

运行函数:
- 更新任何输入时(如果 运行 事件未连接到任何内容)
- 当调用 运行 事件时
代码从上到下运行。
对于具有多个执行路径和扩展控件的更复杂的自定义JavaScript,应使用脚本节点。
使用节点的最基本方式是作为表达式,任何时候更改输入,都会运行脚本并更新输出。例如,可以使用上面的示例,如下所示。

自定义输入和输出
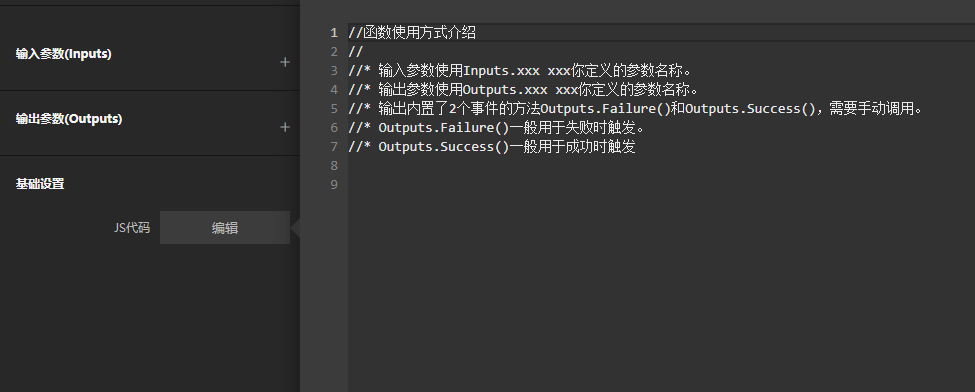
在函数脚本中,您可以使用 Inputs 和 Outpus 对象,并且您在脚本中使用的这些对象的任何属性都将自动创建输入和输出端口。
所以下面的脚本:
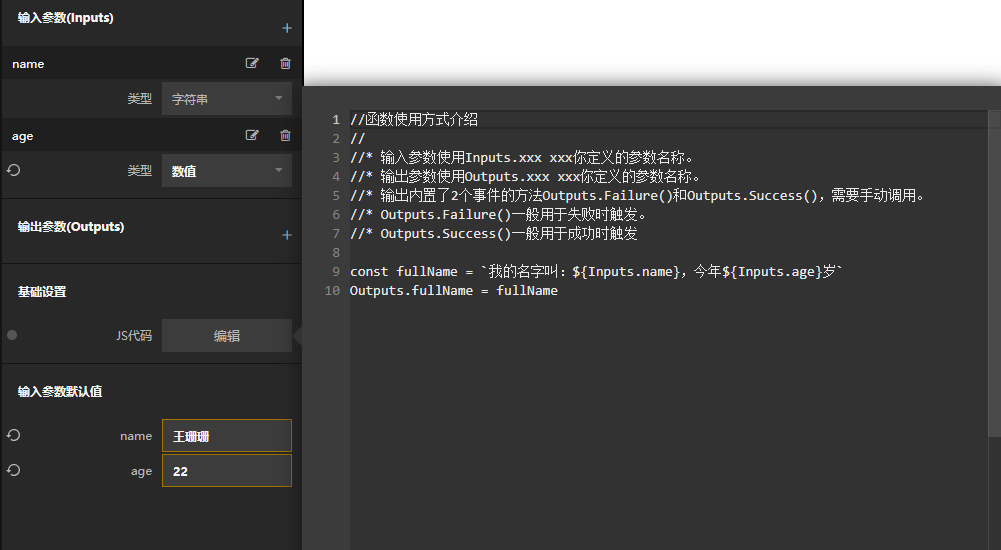
const content = `我的名字叫:${Inputs.name},今年${Inputs.age}岁`
Outputs.content = content
将创建输出参数 content;输入参数 name 和 age,并且可设置输入参数的默认值。
另一个选项是在节点的属性中显式指定输入和输出。
这将允许您显式指定输入和输出的类型。
如果节点连接到 组件输入 或 组件输出,这一点尤其有用。

信号输出
如果您想从 函数 脚本发送信号,您可以将输出用作函数,而不是为其赋值。
if (Inputs.Test === true) {
Outputs.TestIsTrue();
} else {
Outputs.TestIsFalse();
}
上面的代码将自动创建两个信号输出 TestIsTrue 和 TestIsFalse。
当输入发生变化并运行代码时,节点将根据 Inputs.Test === true 运算的结果来发送对应信号。
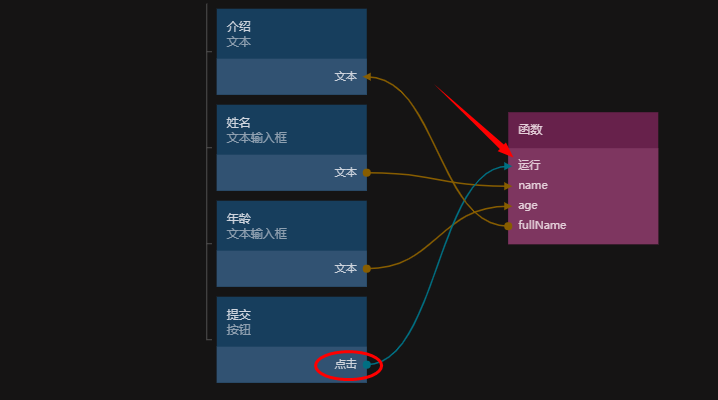
受控执行
通常,当任何输入发生变化时,脚本都会运行,但您也可以使用 运行 信号输入控制功能何时运行,如果此输入具有连接,则脚本将仅在接收到信号时运行。

输入
| 数据 | 描述 |
|---|---|
| 输入参数 | 在这里,您可以列出函数的输入,并如上所述指定输入的类型。对于函数代码中指定输入Inputs.name,将创建节点的输入 name。 |
| 输出参数 | 在这里,您可以列出函数的输出,并如上所述指定输出的类型。对于函数代码中指定输出Outputs.name,将创建节点的输出 name。 |
| 信号 | 描述 |
|---|---|
| 运行 | 在此处发送信号以运行函数。如果此输入具有连接,则当输入发生更改时,函数脚本将不会运行。 |
输出
| 数据 | 描述 |
|---|---|
| 输出 | 函数脚本中定义的输出。 |